前端时间在设计响应式网页时,因为设计图应该怎么给前端,团队展开有趣的讨论!linder的想法是让美工设计pc一套图,然后在尺寸发生变化时候,告诉前端网页的布局该怎么变化,其它情况让前端自己发挥。(好吧,我承认leader不懂技术!)他的这个想法的出发点是认为这样做可以节省大部分的开发时间,因为只做一套图。可是我结合当时的工作情况和工作实际环境因素,我当时觉得这样是不妥的!我觉得还是规规矩矩的老实针对几种常用尺寸的浏览器做几套图比较好!因为毕竟有了完美的设计图,整个团队工作才能思路更加清晰,工作效率才能更好统计和提高。所以这篇文章集合我自己的理解,文章前半部分讨论一下我理解的响应式设计图该怎么给!文章后半部分再讨论一下什么类型的网页需要一套图就可以了!
首先从几个方向来说明响应式设计需要几套图的必要性!
首先linder认为把美工原本需要做几套图的时间改为只做一套图的时间可以节省很多开发时间,这点我是不认同的!可以从三点来说明!
1、可以想象这样做加大了前端的开发时间,有点拆东墙补西墙的味道。因为没有了设计图,前端就好比开发没有了方向,在页面上构思上得花很多时间,可以说最终页面做出来也是很难预料的。而且这样做还有个问题就是这样做出来的整个页面外观体验是很难把握的,毕竟前端不是专业做设计图的,所以对于美观来说是很难把握的,这对那种对美观有很高要求的页面来说后果会很严重。
2、这样做还增加前端和美工以及linder频繁的沟通,并不是说将来开发不需要沟通,而是我认为这种沟通是没有意义的和无聊的!试想象一下,因为了没有了设计图,前端可能时不时的的会问一下美工这里该怎么做,那里该怎么做,更有甚者到时候后台会跑过来,这里不该这么做,那里又不该这么做,等等!很多问题等待着去来来回回的问询,这是不是也会浪费掉大部分时间呢?这样下去也会影响大家的工作体验,为什么,因为话问多了,同事也会觉得烦!
3、虽然现在还没有遇到因为前端开发而遇到很严重的问题,但是我总觉得这样偷工减料做事是不严谨的。就好比在沙滩上搭建一个房子,地基是不稳固的,我想这样后期会遗留很多bug!
所以从这点考虑,响应式设计做几套图还是有必要的。
我们知道响应式开发的原理无非就是集合特定布局模式和媒体查询,让页面的布局能够适配不同尺寸的浏览器,有时候我们也需要隐藏某些没有必要的dom,为了让网页在更小的尺寸浏览器上显示更加和谐,其中我们的一些在pc端的UI风格可能就不适合移动端了。比如,我们常常看到在pc端显示的导航总是横向显示一排,但是到移动端这样显示就不好看了,常用做法,把导航显示为一个图标,然后通过点击这个图标,显示一个浮动的纵向导航。到这里说明一个问题,就是说,响应式设计在不同尺寸下页面UI元素是变化了的。如果只是做pc端一套设计图的话,遇到这种情况,我们页面就会遇到设计困难,你在切图的时候你就会发现找不到原图切,因为没有该尺寸的psd图!所以从这点出发,我们也需要美工做对应的图才行!
虽然这一点我认为是无稽之谈!但毕竟是工作,就得面对现实,你做得页面最终还是要通过老板验收这关!我们都知道,老板是很挑剔的,而且还带有很大的主观性,除非你有很大的说服力。要不然很难说服你的老板接受你的创意。那我们该怎么做呢!我想美工的作用这时候就发挥出来了,美工可以把各种尺寸下的网页风格做出来让老板确定了自己喜欢那种风格。避免大家的意见的不统一,即使后期需要更改也会更明白、更有方向一些。这样是不是更复合大多数人的利益呢?这一点纯属对工作性质的理解!
之前一直做微信端的页面,美工给的图只有一套。做出来的页面也是响应式的,这里探讨一下什么样的页面不需要多套设计图,只需要一套图就好了!也是分几点来说明吧。
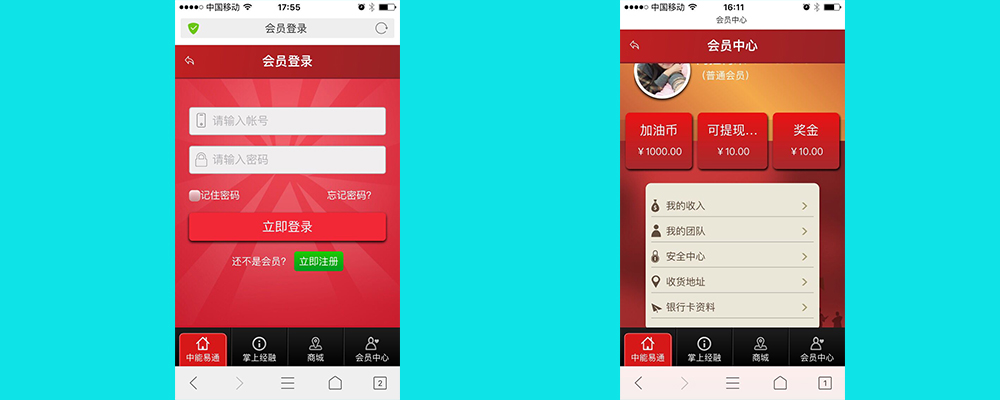
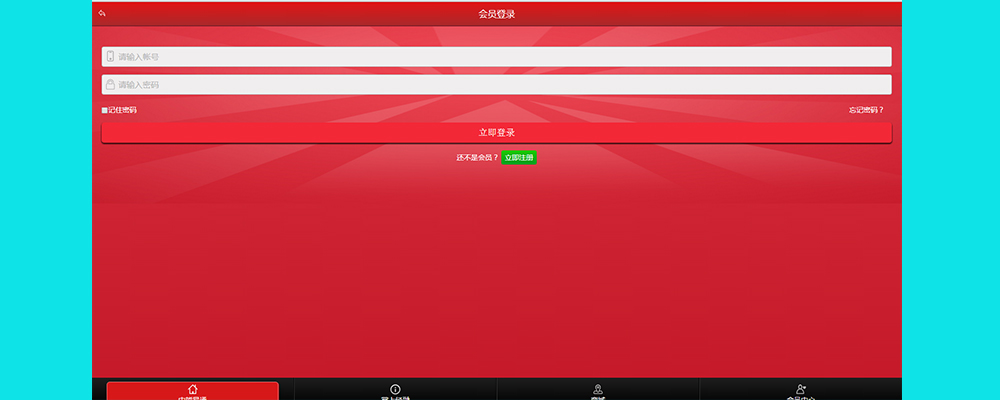
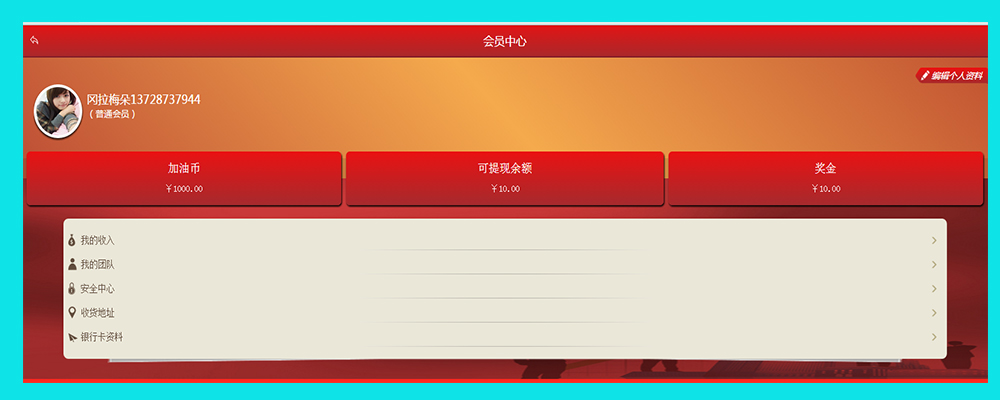
1、页面风格在各种尺寸的风格是一样的!比如之前写的微信端的网页,基本上风格没什么变化,就算你的页面在pc上用也可以。 这样的页面,做一套图就可以了,来看几张图,同样一个页面在移动端和pc端的UI效果:(点击可查看大图)



上面类似的这种页面,就一套图是完全可以的,因为UI显示这一部分在不同尺寸上是没有变化的,甚至你可以理解为它就是只为移动端、或者平板、亦或pc而作的,不需要考虑其它尺寸下的显示问题!
2、如果页面是注重功能性、页面比较简单的!那么这样的页面也是比较适合做一套图!因为这样的页面它比较简单,而且只注重功能性、实用性。甚至还容许你的页面有一定的出入。这样的页面交给前端去大胆发挥一下是完全可以的!
3、你的页面是直接套用模版!这样的页面也是可以只需要一套设计图就好的,因为你完全可以直接使用别人已经搭建好的成熟的东西!
综上所诉,响应式设计的设计图怎么给,还是看你具体的业务需求,如果你的页面在各种尺寸下内容是变化的;如果你的页面更注重美观;如果你的团队沟通流程是繁琐的;那么你的设计图还是分别做几套是很有必要的。如果你的页面注重外观比重较少、更注重功能性和逻辑性;如果你的页面够简单;如果你的team开发周期不允许做很慢,甚至可以套用成熟的框架;如果你的页面只是特别针对某种设备做、其他设备只保证显示正常就行;那么你可以只需要一套设计图!